
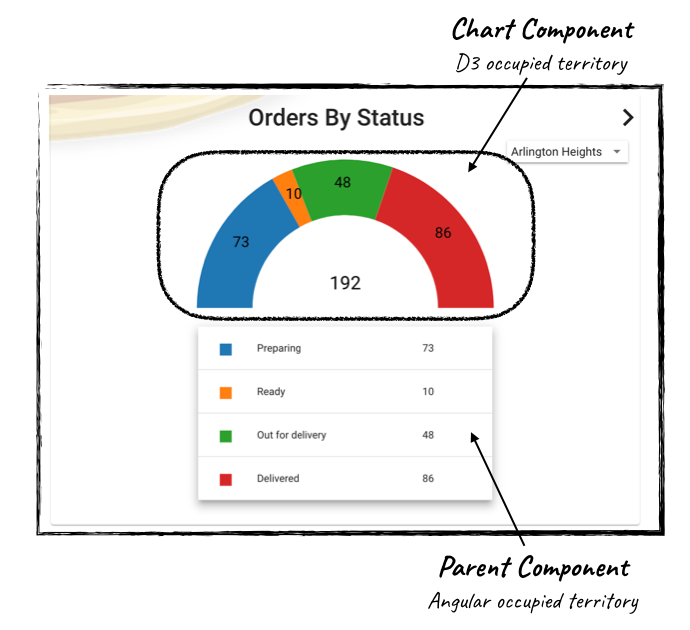
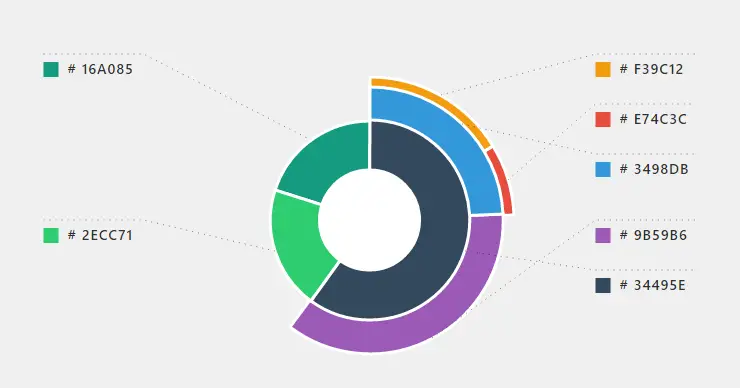
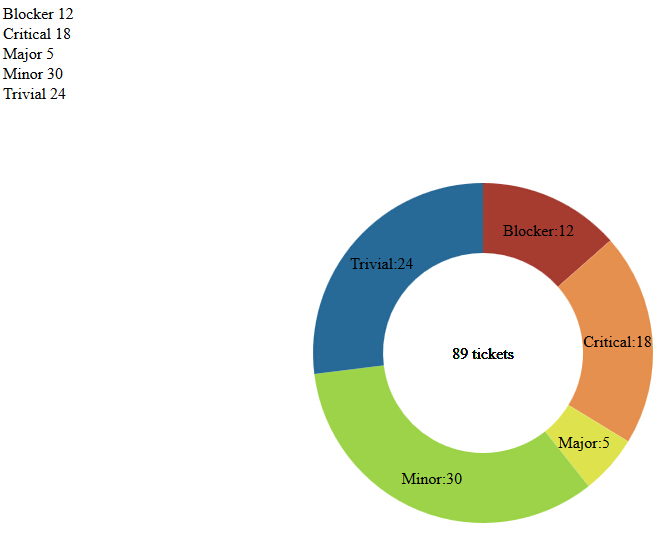
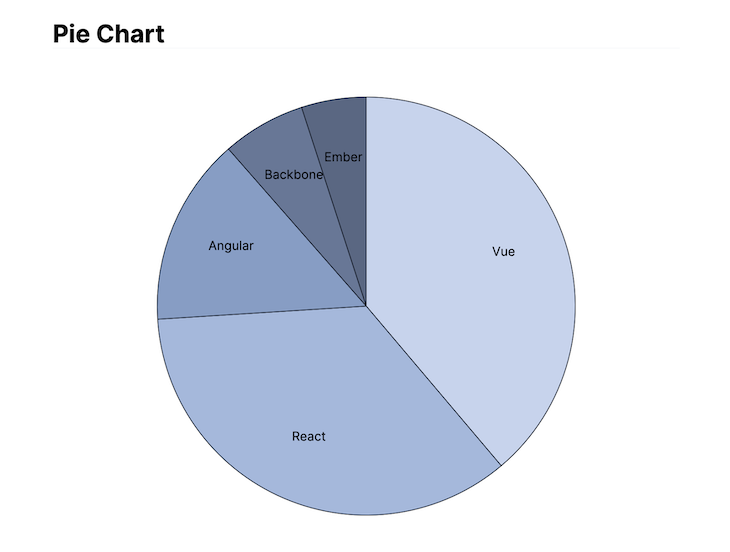
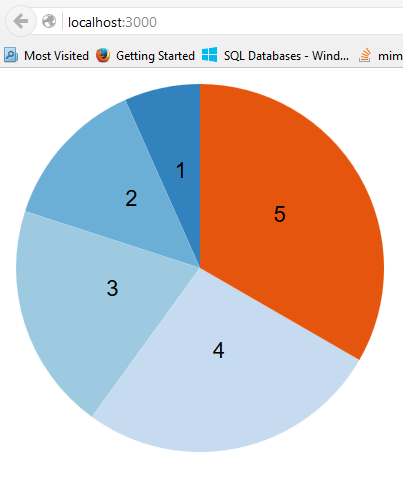
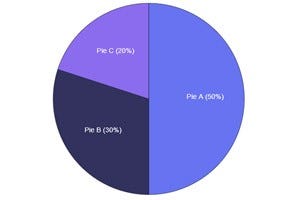
Pie chart D3.js Angular — Pie chart with annotation & percentage | by Laakissi Achraf | D3.js Angular Gallery | Medium

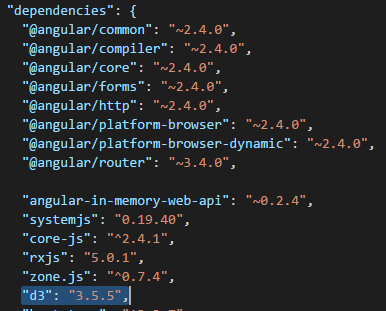
Easy way of Integrating D3 JS with Angular | Pie chart D3 js | Pie chart with dynamic data - YouTube

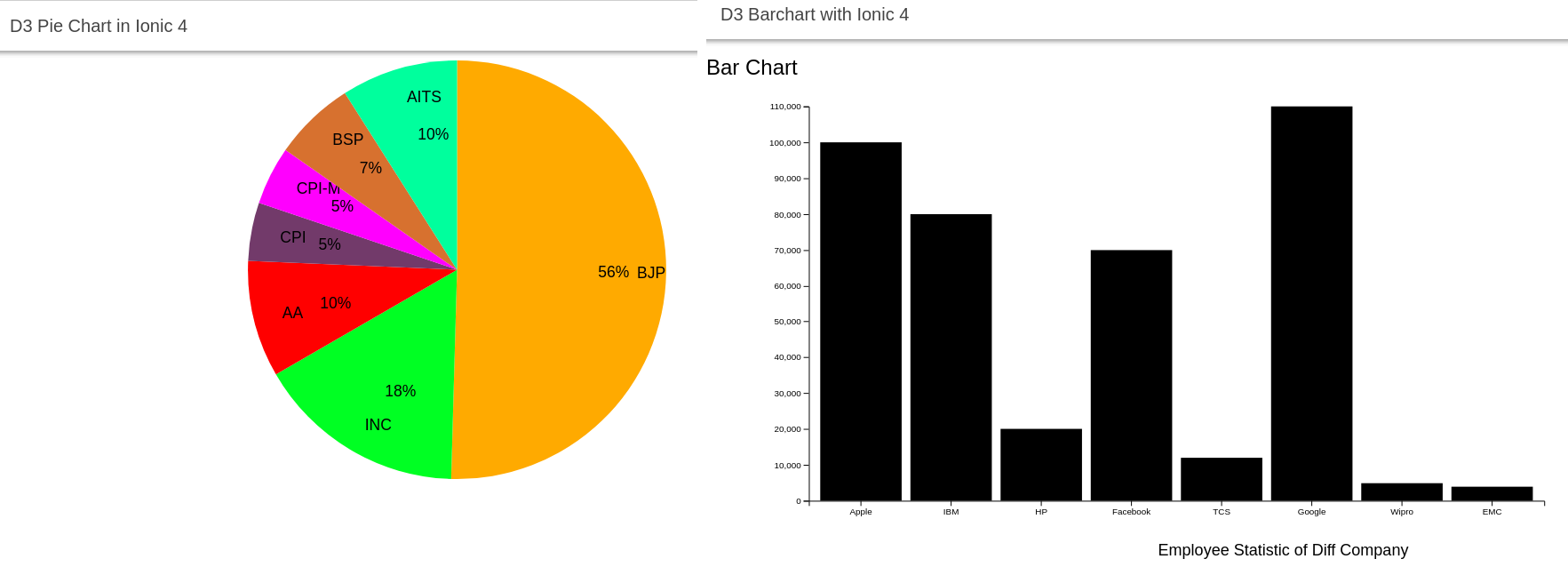
Angular 4 Pie Chart Example- How to Use Pie Chart in Angular4? - Interview Questions Angular, JavaScript, Java, PHP, SQL, C#, Vue, NodeJs, ReactJs