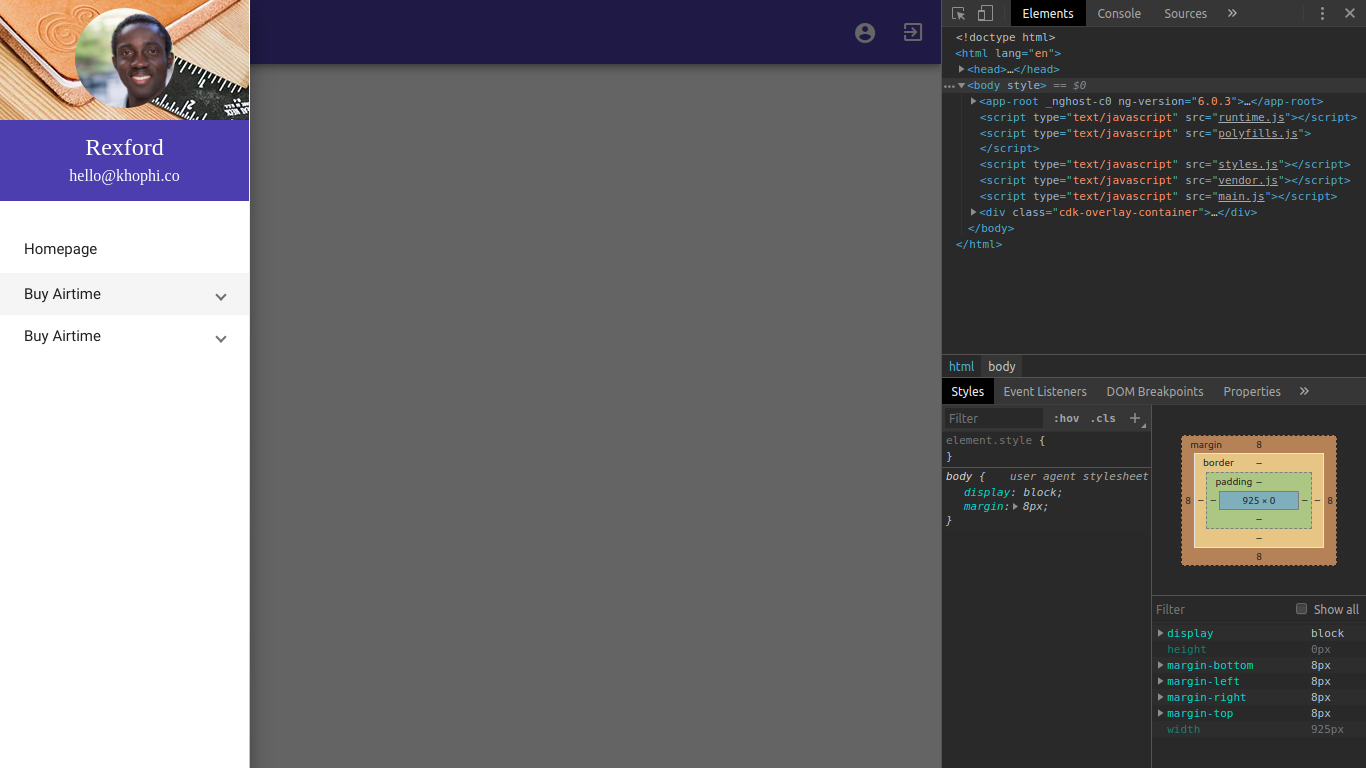
css - I am missing elevation on the generated sidenav from angular material. Is there any to add it? - Stack Overflow

When printing a docs page, the print layout is chopped off after 1 page · Issue #333 · angular/material.angular.io · GitHub

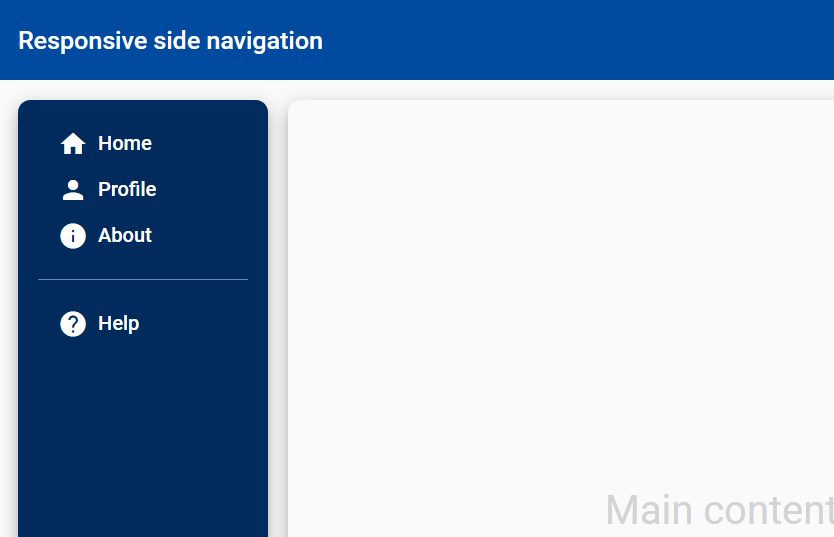
javascript - Angular Material: clicking item in mat-sidenav should change content in mat-sidenav-content - Stack Overflow


![MdSidenav] - Sidenav Resizing Regression · Issue #6743 · angular/components · GitHub MdSidenav] - Sidenav Resizing Regression · Issue #6743 · angular/components · GitHub](https://user-images.githubusercontent.com/9449644/46277883-e7bb1880-c564-11e8-9393-978babdf4481.png)