Nuxt, Webpack Optimization for SEO performance: "chunks: initial" faster then "chunks: all" or "chunks: async" - Stack Overflow

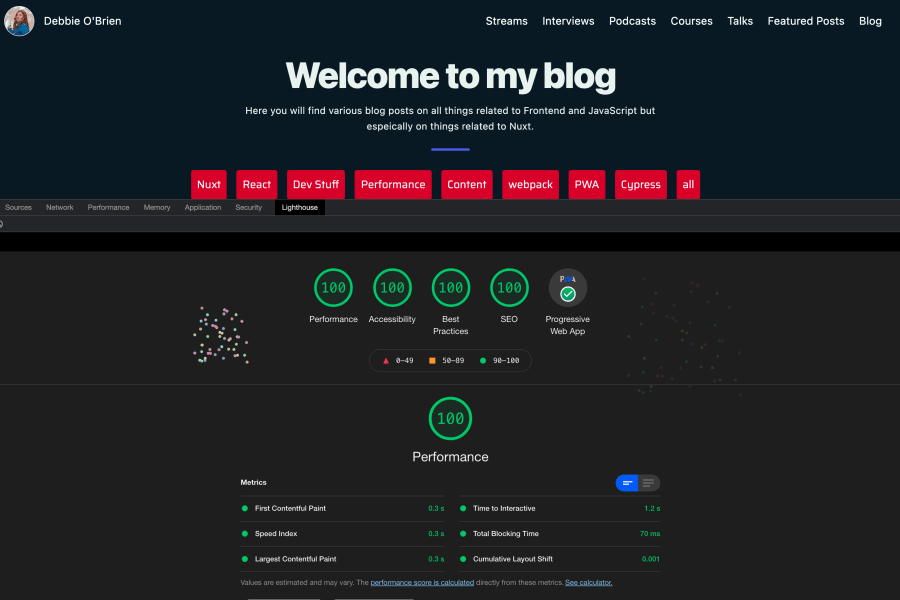
Web Vitals, Google Search, the State Vue & Nuxt performance optimization in July 2020 | by Johannes Lauter | Weekly Webtips | Medium

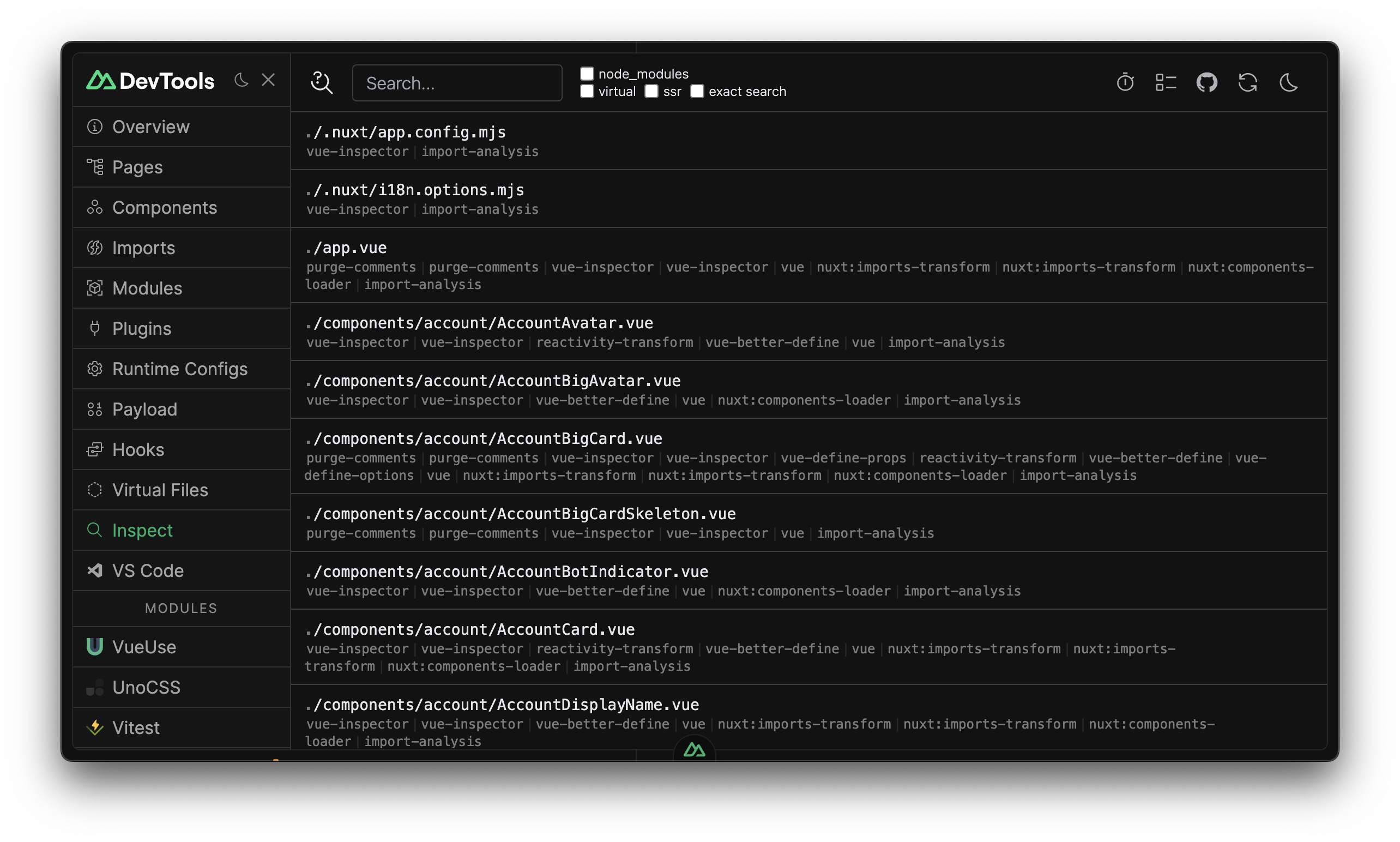
A look into .nuxt directory - Learning Nuxt.js Video Tutorial | LinkedIn Learning, formerly Lynda.com