
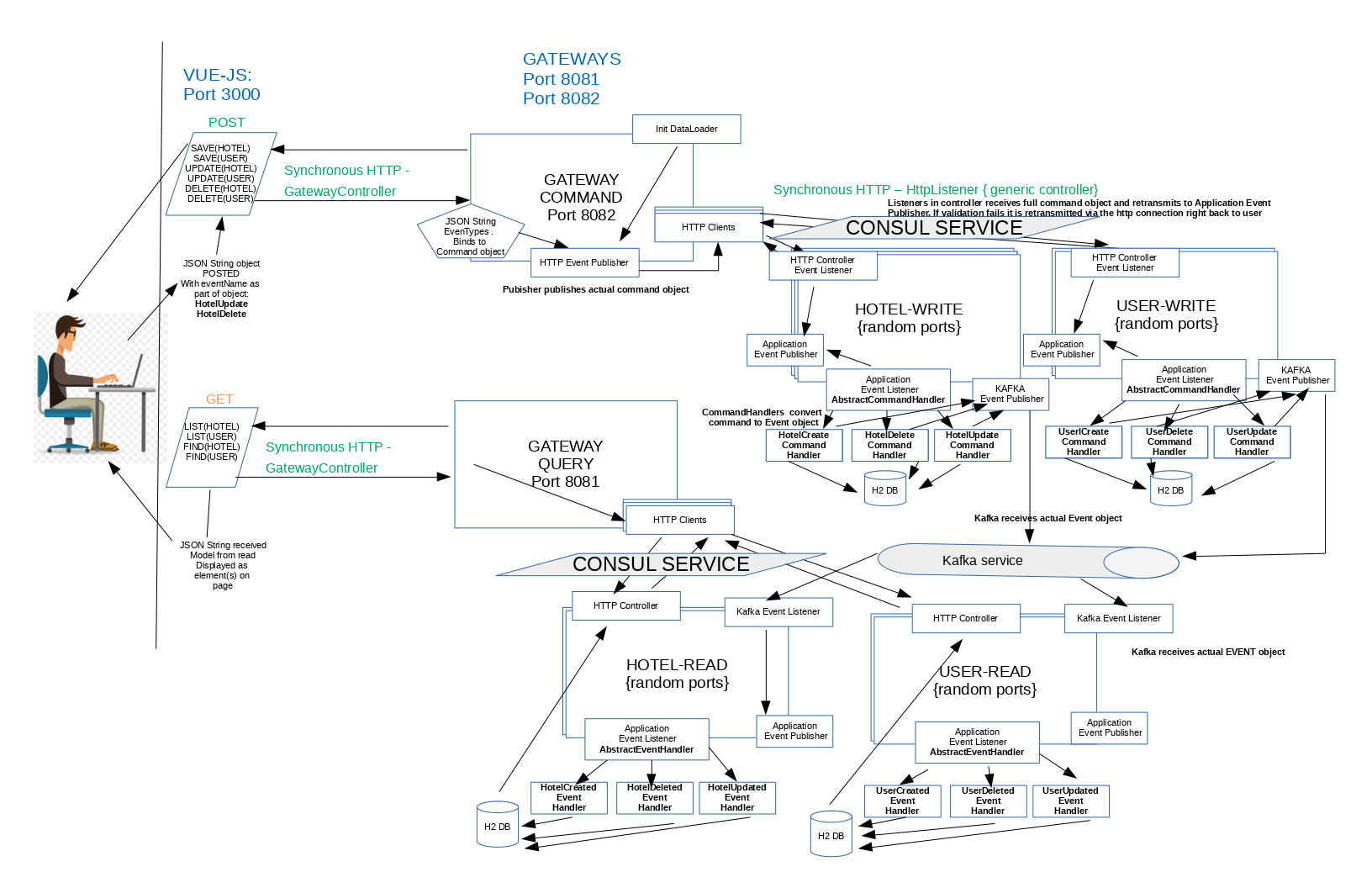
GitHub - vahidhedayati/micronaut-vuejs-cqrs: Fully functional event driven CQRS microsevice application written in micronauts with vuejs frontend. Multiple variations included, master branch contains best practise. websocket-v2 branch an alternative ...

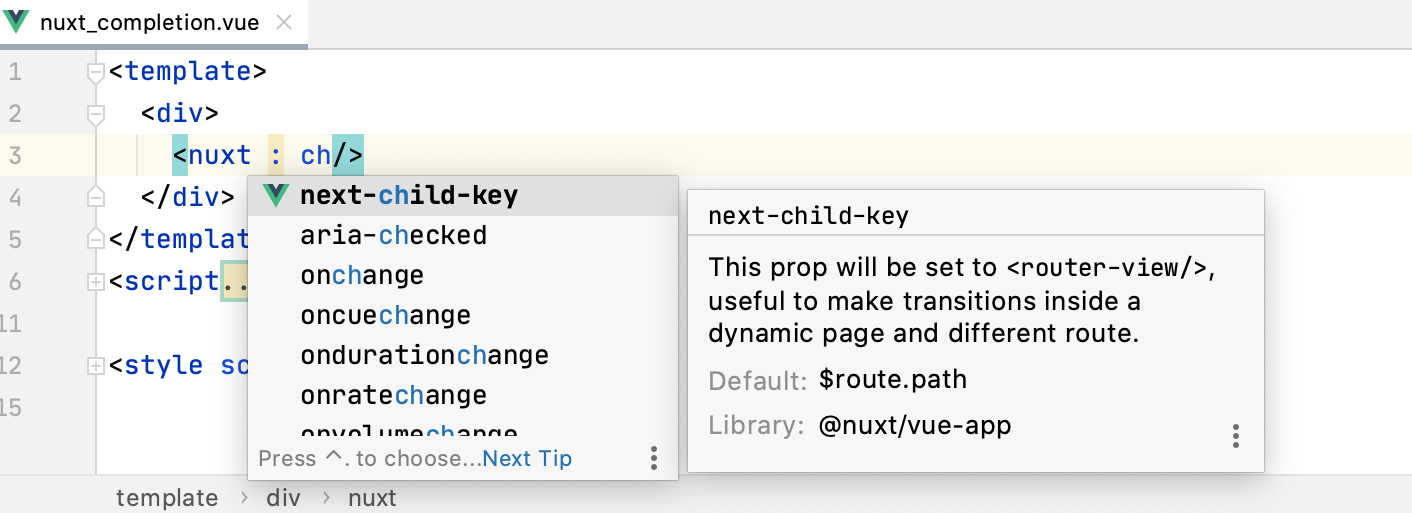
Building a dynamic web app with Vuejs framework Nuxtjs + Express — Part1: Getting Started | by Ly Channa | Medium